In Flutter, widgets are the building blocks of user interfaces. They define the structure and behavior of the UI elements that appear on the screen.
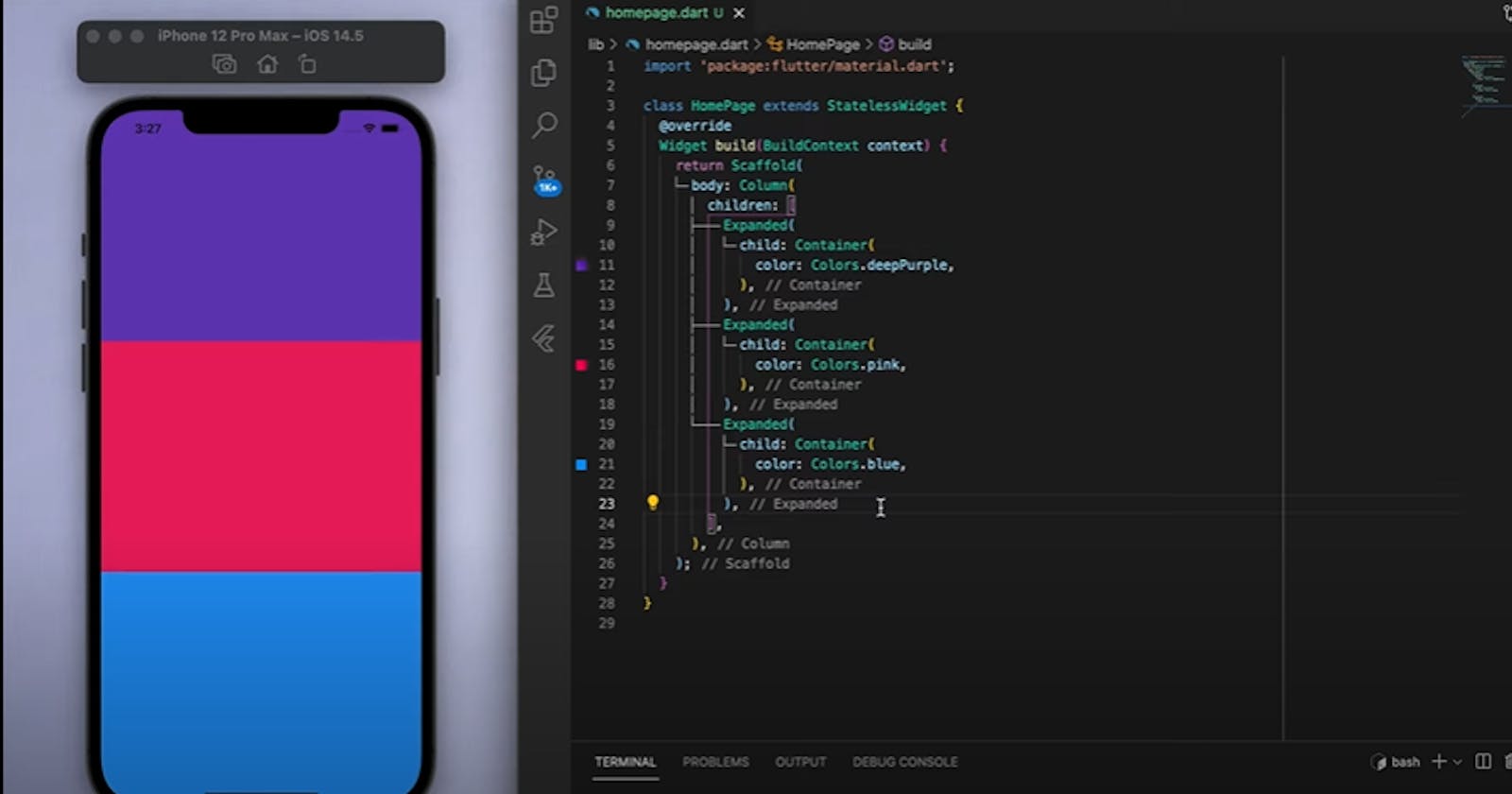
An Expanded widget is a type of layout widget that is used to adjust the size of its child widget inside a parent widget.
When you wrap a child widget inside an Expanded widget, it will take up as much space as possible within the parent widget's constraints.
The child widget will be expanded horizontally or vertically, depending on the value of the Expanded widget's
flexproperty.The
flexproperty is used to determine the proportion of space that the child widget should occupy.For example, if you have two child widgets wrapped in Expanded widgets with flex values of 2 and 1, respectively, the first child widget will take up twice as much space as the second child widget.
Overall, the Expanded widget is a powerful tool for creating flexible and dynamic layouts in Flutter. It allows you to control how much space a child widget should occupy within its parent widget, and it can be used in combination with other layout widgets to create complex and responsive UI designs.
Hope you learned more about Expanded Widgets in this blog, Make sure to subscribe to my newsletter for the next widgets!!!
Happy Learning!
Feel free to message me on my Social accounts for any help: