In Flutter, a container widget is a rectangular box that can be used to contain other widgets. It allows you to customize its appearances, such as setting its background color, border, padding, and margin.
The container widget is very versatile and can be used for various purposes, such as creating buttons, images, text boxes, and more. It also allows you to add child widgets inside it, which makes it easy to create complex layouts.
DOM model
List of Important Properties
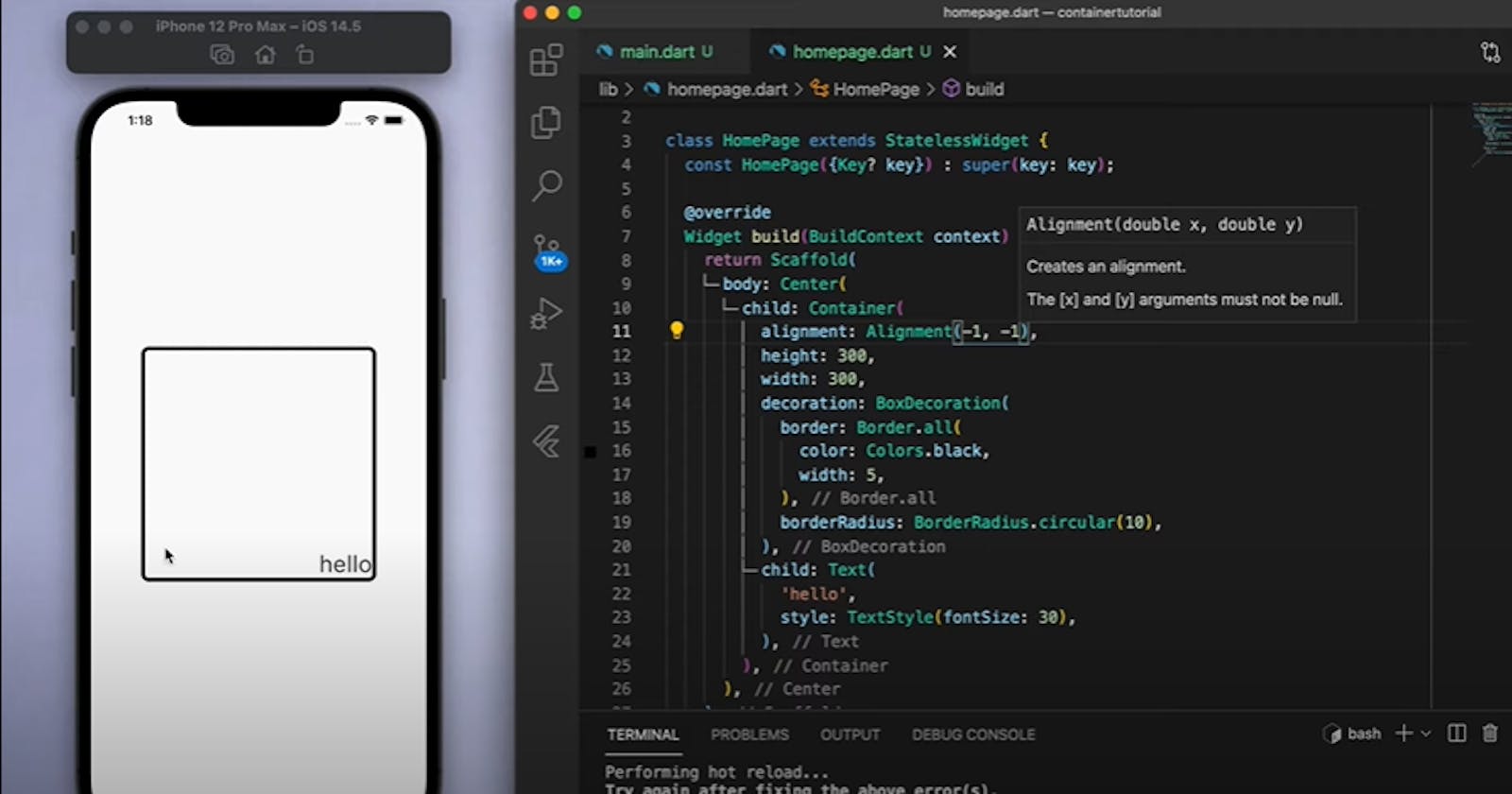
- alignment → AlignmentGeometry?
- Align the child within the container.final
- child → Widget?
- The child contained by the container.final
- clipBehavior → Clip
- The clip behavior when Container.decoration is not null.final
- color → Color?
- The color to paint behind the child.final
- constraints → BoxConstraints?
- Additional constraints to apply to the child.final
- decoration → Decoration?
- The decoration to paint behind the child.final
- foregroundDecoration → Decoration?
- The decoration to paint in front of the child.final
- hashCode → int
- The hash code for this object.read-onlyinherited
- key → Key?
- Controls how one widget replaces another widget in the tree.finalinherited
- margin → EdgeInsetsGeometry?
- Empty space to surround the decoration and child.final
- padding → EdgeInsetsGeometry?
- Empty space to inscribe inside the decoration. The child, if any, is placed inside this padding.final
- runtimeType → Type
- A representation of the runtime type of the object.read-onlyinherited
- transform → Matrix4?
- The transformation matrix to apply before painting the container.final
- transformAlignment → AlignmentGeometry?
- The alignment of the origin, relative to the size of the container, if transform is specified.
For Detailed Info about Containers , check the below link:
Check out my Github Widget of the Day repository
Hope you learnt more about Container in this blog, Make sure to subscirbe to my newsletter for next widgets!!!
Happy Learning!
Feel free to message me on my Social accounts for any help: