Column & Row Widgets in Flutter
One of the most fundamental and used Widgets!!
Table of contents
Columns :
In Flutter,
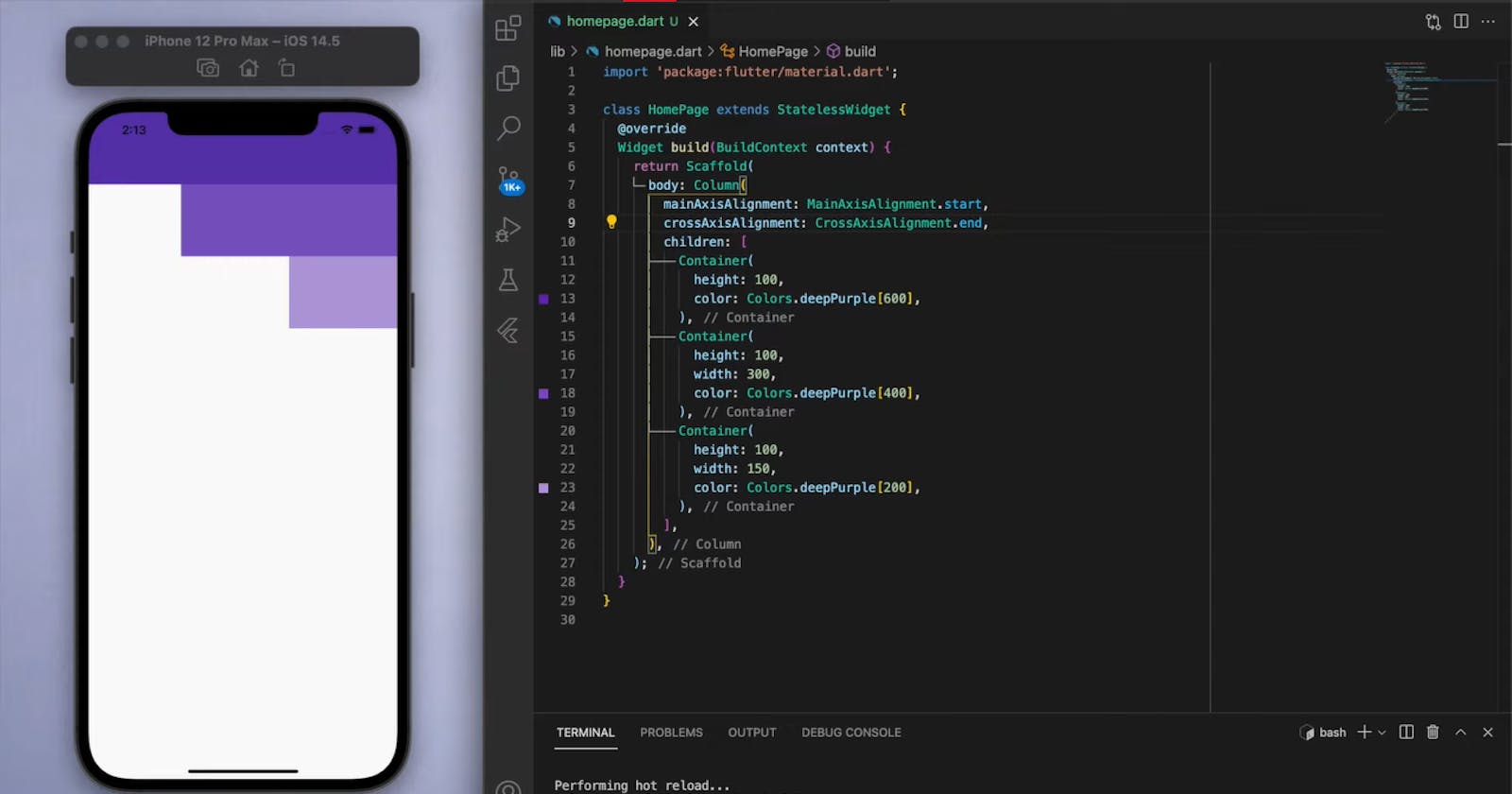
A Column widget is a layout widget that allows you to arrange other widgets vertically in a top-down manner. It is a useful widget when you want to create a list of items, or when you need to stack multiple widgets on top of each other.
The Column widget takes up all the available vertical space in its parent widget and divides it equally among its children. You can also specify how each child widget should be sized using the
mainAxisSizeproperty, which can either beMainAxisSize.max(to take up all available space) orMainAxisSize.min(to take up only as much space as needed).In addition to arranging its children vertically, the Column widget also allows you to align them horizontally using the
crossAxisAlignmentproperty. The available alignment options includeCrossAxisAlignment.start,CrossAxisAlignment.center, andCrossAxisAlignment.end.
- You can add any number of widgets as children to a Column, including other layout widgets like Rows and Expanded widgets. You can also add padding and margin to a Column, and specify how much space should be placed between its children using the
mainAxisAlignmentproperty.
Overall, the Column widget is a powerful tool for creating complex layouts in Flutter, and it can be used in a variety of contexts, from simple lists to more complex UIs.
Rows:
In Flutter,
A Row widget is a layout widget that allows you to arrange other widgets horizontally in a left-to-right manner. It is a useful widget when you want to create a row of items, or when you need to align multiple widgets side-by-side.
The Row widget takes up all the available horizontal space in its parent widget and divides it equally among its children. You can also specify how each child widget should be sized using the
mainAxisSizeproperty, which can either beMainAxisSize.max(to take up all available space) orMainAxisSize.min(to take up only as much space as needed).In addition to arranging its children horizontally, the Row widget also allows you to align them vertically using the
crossAxisAlignmentproperty. The available alignment options includeCrossAxisAlignment.start,CrossAxisAlignment.center, andCrossAxisAlignment.end.
- You can add any number of widgets as children to a Row, including other layout widgets like Columns and Expanded widgets. You can also add padding and margin to a Row, and specify how much space should be placed between its children using the
mainAxisAlignmentproperty.
Overall, the Row widget is a powerful tool for creating complex layouts in Flutter, and it can be used in a variety of contexts, from simple rows to more complex UIs.
Hope you learned more about Column and Row Widgets in this blog, Make sure to subscribe to my newsletter for the next widgets!!!
Happy Learning!
Feel free to message me on my Social accounts for any help: